08 Fév2016
Page web d'inscription dans un club informatique
Objectifs :
- Maîtriser les bases de HTML 5.
- Mettre en place les feuilles de style avec CSS3.
- Réaliser des fonctions JavaScript.
- Réaliser des pages JSP.
Énoncé :
On souhaite créer une page web d'inscription pour le club informatique :
Partie I : Partie Client
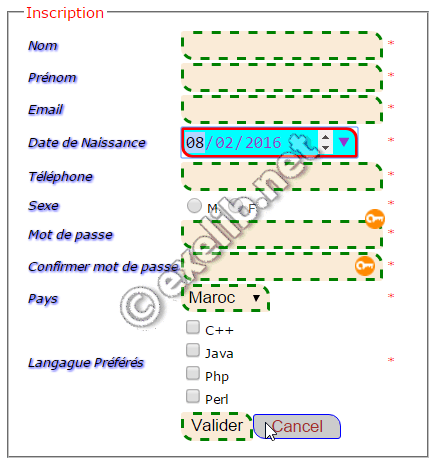
- Ecrire le code HTML correspondant au formulaire ci-dessus. Sachant que :

Page d'inscription
- Les champs doivent obligatoirement être renseignés.
- Le prénom devra impérativement commencer par une lettre majuscule, et les autres lettres en minuscule.
- Le nom devra impérativement être en majuscule et aura automatiquement le focus dès le chargement de la page.
- L’adresse mail doit être une adresse valide avec 2 à 4 lettre après le « .». Par exemple « email [AT] domaine [DOT] info ».
- Le champ Date de naissance doit obligatoirement être au format JJ/MM/AAAA. Par exemple 17/07/2008.
- Les numéros de téléphone devront être au format marocaine sur 10 chiffres avec un séparateur éventuel laissé au choix de l’internaute parmi les caractères /-_,
- Le mot de passe contient impérativement entre 4 et 8 caractères contenant impérativement au moins un chiffre, une lettre majuscule, une lettre minuscule et un autre caractère.
- Le mot de passe et confirmez mot de passe doivent être identique.
- Le formulaire se termine par les habituels boutons d’envoi (Valider) et de réinitialisation (Annuler).
- Ecrire le code CSS pour la présentation afin de mettre.
- La legend à une couleur rouge, avec le nom de police « verdana » et une taille de 12 px.
- Les étoiles en rouge.
- Les étiquettes (label) en noir, avec le nom de police « verdana », une taille de 12 px et le style de la police oblique.
- Rajouter une ombre portée aux contenus textuels.
- Les inputs auront des coins arrondis, une couleur d’arrière-plan bleu et une bordure tirets en vert.
- Lors du survol de la sourie sur les inputs changer leurs comportements.
- Si un input prend le focus changer son comportement : bordure, couleur de fond, couleur de texte.
- Lors du survol de la sourie sur un bouton changer son comportement en modifiant sa couleur de fond, sa bordure et sa taille.
Partie II : Partie Serveur
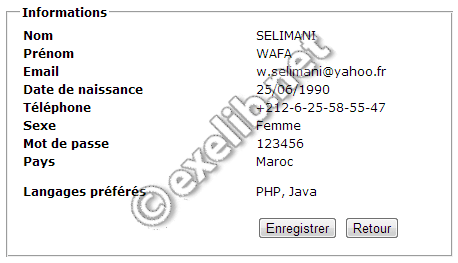
Créer une page Web permettant d'afficher les informations renseignées par l'utilisateur après la validation avec un script serveur.

Page de confirmation d'inscription
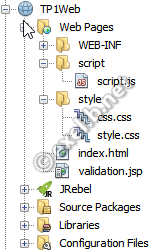
Structure du projet

Arborescence du projet
Page d'inscription "index.jsp"
<!DOCTYPE html>
<html>
<head>
<title>Inscription Club Informatique </title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="/script/script.js" type="text/javascript"></script>
<link href="/style/style.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<form action="validation.jsp" method="GET">
<fieldset>
<legend>Inscription</legend>
<table border="0">
<tr>
<td>Nom</td>
<td><input type="text" name="nom" value="" required title="Le nom doit être en majuscule" autofocus="" pattern="[A-Z]*"/></td>
<td>*</td>
</tr>
<tr>
<td>Prénom</td>
<td><input type="text" name="prenom" value="" pattern="^[A-Z][a-z]*" required=""/></td>
<td>*</td>
</tr>
<tr>
<td>Email</td>
<td><input type="email" id ="email" name="email" value="" required="" pattern="^[-\+.a-zA-Z0-9]{1,64}\@[a-z]{1,12}\.[a-z]{1,5}$" /></td>
<td>*</td>
</tr>
<tr>
<td>Date de Naissance</td>
<td><input type="date" name="date" value="" required=""/></td>
<td>*</td>
</tr>
<tr>
<td>Téléphone</td>
<td><input type="tel" name="telephone" required="" value="" pattern="^0[5-6]{1}([ _/-]?)[0-9]{2}\1[0-9]{2}\1[0-9]{2}\1[0-9]{2}$"/></td>
<td>*</td>
</tr>
<tr>
<td>Sexe</td>
<td><input type="radio" name="sexe" value="M" />M
<input type="radio" name="sexe" value="F" />F</td>
<td>*</td>
</tr>
<tr>
<td>Mot de passe</td>
<td><input id="pass1" type="password" name="password" value="" /></td>
<td>*</td>
</tr>
<tr>
<td>Confirmer mot de passe</td>
<td><input id="pass2" type="password" name="password" value="" oninput="validate()" /></td>
<td>* <label id="msg" ></label> </td>
</tr>
<tr>
<td>Pays</td>
<td><select name="pays">
<option>Maroc</option>
<option>France</option>
</select></td>
<td>*</td>
</tr>
<tr>
<td>Langague Préférés</td>
<td><input type="checkbox" name="langages" value="C++" />C++</br>
<input type="checkbox" name="langages" value="Java" />Java</br>
<input type="checkbox" name="langages" value="Php" />Php</br>
<input type="checkbox" name="langages" value="Perl" />Perl</td>
<td>*</td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="Valider" /><input type="reset" value="Cancel" /></td>
<td></td>
</tr>
</table>
</fieldset>
</form>
</body>
</html>
Mise en forme "style.css"
/*
Created on : 8 févr. 2016, 15:50:35
Author : lachgar
*/
legend{
color : red;
font-family: "verdana";
font-size: 12px;
}
td{
font-family: "verdana";
font-size: 10px;
}
tr td:last-child {
color: red;
}
tr td:nth-child(1){
color: black;
font-family: "verdana";
font-size: 10px;
font-style: oblique;
text-shadow: 1px 1px 2px blue ;
}
select, input {
border: dashed green ;
border-radius: 3px 10px ;
background-color: antiquewhite;
}
select:hover, input:hover{
border: solid orange;
background-color: azure;
color: brown;
}
select:focus, input:focus{
border: solid red;
background-color: aqua;
color: darkorchid;
}
input[type="submit"]:hover,input[type="reset"]:hover{
border: solid 1px blue;
text-align: center;
width: 70px;
height: 20px;
background-color: activecaption;
}
Résultat d’exécution :

index.jsp
Code JavaScript pour la vérification des mots de passe "script.js"
function validate() {
var pass1 = document.getElementById("pass1").value;
var pass2 = document.getElementById("pass2").value;
if (pass1 === pass2) {
document.getElementById("msg").innerHTML = "Valid";
document.getElementById("msg").style.color = "green";
} else {
document.getElementById("msg").innerHTML = "Invalid";
document.getElementById("msg").style.color = "red";
}
}
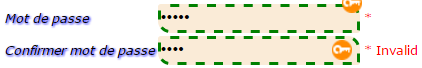
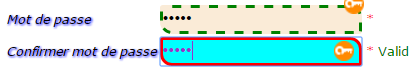
Résultat d’exécution :

Mots de passe non identiques

Mots de passe identiques
Script Serveur "validation.jsp"
<%--
Document : validation
Created on : 10 févr. 2016, 10:28:38
Author : lachgar
--%>
<%@page import="java.text.SimpleDateFormat"%>
<%@page import="java.util.Date"%>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Confirmation Page</title>
<link href="/style/css.css" rel="stylesheet" type="text/css"/>
</head>
<%
String nom = request.getParameter("nom");
String prenom = request.getParameter("prenom");
String email = request.getParameter("email");
String telephone = request.getParameter("telephone");
Date dateNaissance = new Date(request.getParameter("date").replace("-", "/"));
SimpleDateFormat sdf = new SimpleDateFormat("dd/MM/yyyy");
String date = sdf.format(dateNaissance);
String sexe = "";
if (request.getParameter("sexe").equals("M")) {
sexe = "Homme";
} else {
sexe = "Femme";
}
String password = request.getParameter("password");
String pays = request.getParameter("pays");
String[] langauges = request.getParameterValues("langages");
StringBuffer s = new StringBuffer();
for (String st : langauges) {
s.append(st + ",");
}
%>
<body>
<fieldset>
<legend>Informations</legend>
<table border="0">
<tr>
<td>Nom : </td>
<td><%= nom%></td>
</tr>
<tr>
<td>Prénom : </td>
<td><%= prenom%></td>
</tr>
<tr>
<td>Email : </td>
<td><%= email%></td>
</tr>
<tr>
<td>Date de naissance : </td>
<td><%= date%></td>
</tr>
<tr>
<td>Téléphone : </td>
<td><%= telephone%></td>
</tr>
<tr>
<td>Sexe : </td>
<td><%= sexe%></td>
</tr>
<tr>
<td>Mot de passe :</td>
<td><%= password%></td>
</tr>
<tr>
<td>Pays : </td>
<td><%= pays%></td>
</tr>
<tr>
<td>Languages préférés : </td>
<td>
<%= s.substring(0, s.length() - 1)%>
</td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="Enregistrer" name="Enregistrer" />
<input type="reset" value="Annuler" name="Annuler" /></td>
</tr>
</table>
</fieldset>
</body>
</html>
Mise en forme "css.css"
legend{
font-family: arial;
font-weight: bold;
}
tr td:first-child{
font-family: arial;
font-weight: bold;
}
tr td:last-child{
font-family: arial;
}
body{
margin: auto;
width: 70%;
}
|
Sélectionnez le fichier à afficher.
|