06 Avr2016
Page d'inscription dans un club de sport
Objectifs :
- Création d'un formulaire d'inscription à l'aide de HTM5.
- Mise en forme avec le CSS 3.
- Implémentation des validateurs avec JavaScript.
Énoncé :
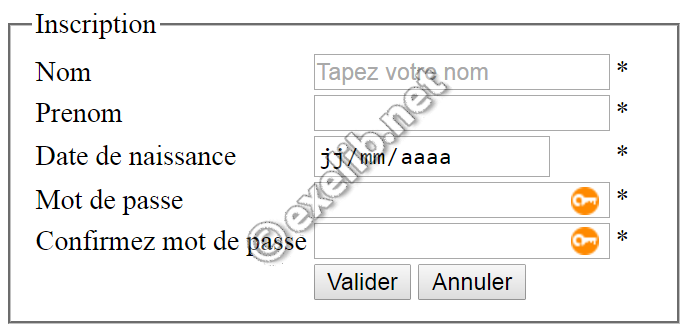
On désire créer un formulaire d’inscription suivant :

Formulaire
- Créer le formulaire à l'aide des balaises HTML 5.
- Les champs doivent être obligatoirement renseignés,
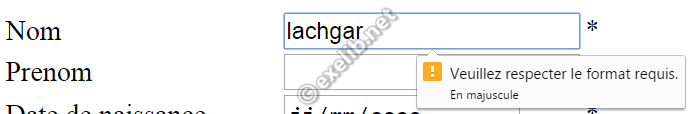
 Exemple de champ obligatoire
Exemple de champ obligatoire - Le champ nom prend le focus dès le chargement de la page,
- Le nom doit être en majuscule,
- Le prénom doit commencer par une lettre en majuscule les autres lettres doivent être en minuscule,
- La champ date de naissance doit être sous la forme : jj/mm/aaaa.
- Les champs doivent être obligatoirement renseignés,
- Créer une feuille de style afin d'appliquer le style suivant sur le formulaire :
- legend : couleur bleu, taille 14px, police arial avec un ombre pour le text.
- la première colonne du tableau : couleur blueviolet, taille 10px, police arial.
- la dernière colonne du tableau : couleur rouge, police arial.
- les inputs : un arrière plan avec couleur aquamarine, bordure avec une couleur bleu avec des coins arrondis,
- au passage de la sourie sur un input, la couleur de l'arrière plan sera changée en bisque,
- lorsqu'un champ prend le focus, la couleur de l'arrière plan sera aliceblue la couleur de l'écriture sera en black,
- au passage de la sourie sur les boutons la dimension change automatiquement ainsi que les types les bordures,
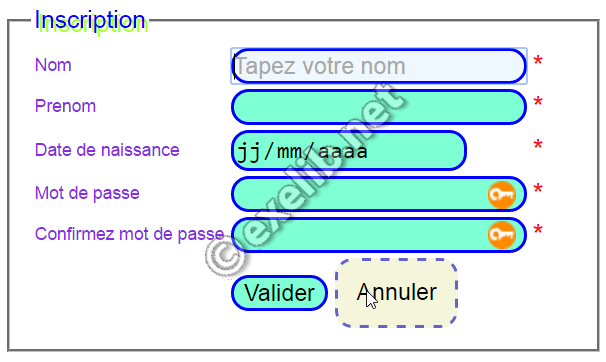
 Formulaire avec les styles
Formulaire avec les styles
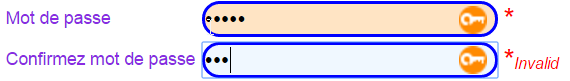
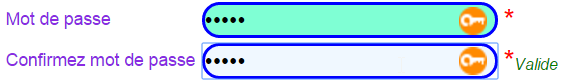
- Rajouter une fonction javascript permettant de tester que les deux mots de passe sont bien identiques :
 Mots de passe non identiques
Mots de passe non identiques Mots de passe non identiques
Mots de passe non identiques
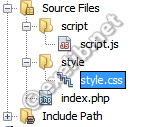
Structure de projet

Structure de projet
Page inscription "index.php"
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ma page</title>
<script src="/script/script.js" type="text/javascript"></script>
<link href="/style/style.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<form onsubmit="verify()">
<fieldset>
<legend>Inscription</legend>
<table border="0">
<tr>
<td>Nom</td>
<td><input type="text" name="nom" value="" required="" autofocus="" placeholder="Tapez votre nom" pattern="[A-Z]*" title="En majuscule"/></td>
<td>*</td>
</tr>
<tr>
<td>Prenom</td>
<td><input type="text" name="prenom" value="" /></td>
<td>*</td>
</tr>
<tr>
<td>Date de naissance</td>
<td><input type="date" name="date" value="" /></td>
<td>*</td>
</tr>
<tr>
<td>Mot de passe</td>
<td><input id="pass1" type="password" name="pass1" value="" /></td>
<td>*</td>
</tr>
<tr>
<td>Confirmez mot de passe</td>
<td><input id="pass2" type="password" name="pass2" value="" oninput="verify()"/></td>
<td>*<label id ="msg"></label></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="Valider" class="classe" />
<input type="reset" value="Annuler" class="classe"/></td>
<td></td>
</tr>
</table>
</fieldset>
</form>
</body>
</html>
Feuille de style "style.css"
legend{
color: blue;
font-size: 14px;
font-family: arial;
text-shadow: 2px 2px greenyellow;
}
tr td:first-child{
color: blueviolet;
font-size: 10px;
font-family: arial;
}
tr td:last-child{
color: red;
font-family: arial;
}
input{
background: aquamarine;
border: 2px solid blue;
border-radius: 10px 10px;
}
input:hover{
background: bisque;
}
input:focus{
background: aliceblue;
color: black;
}
.classe:hover{
width: 70px;
height: 40px;
border: 2px dashed background;
background: beige;
}
label{
font-size: 9px;
font-style: italic;
}
Script JavaScript "script.js"
function verify() {
var pass1 = document.getElementById("pass1").value;
var pass2 = document.getElementById("pass2").value;
if (pass1 !== pass2) {
document.getElementById("msg").innerHTML = "Invalid";
document.getElementById("msg").style.color = "red";
} else {
document.getElementById("msg").innerHTML = "Valide";
document.getElementById("msg").style.color = "green";
}
}