13 Jan2016
EFM - Applications Hypermédias - 2015-2016
Partie Théorique (8/40 points)
- Donner une définition succincte des termes suivants : HTML, CSS, JAVASCRIPT (3 pts)
- A quoi servent les balises HTML suivantes : META SPAN (1 pt)
- Que signifie les règles CSS suivantes : (2 pts)
- TABLE P {Color: Blue; Text-Align: Center}
- TD+TD {Background-Color: Yellow;}
- Important {Font-Weight: Bold;}
- P[Align=”Center”] {Border:Thin Solid Gray;}
- Que produit la règle CSS suivante: (2 pts)
div#container + ul
{
border: 1px solid black;
}
Que se passe-t-il si le sélecteur devient : div#container ul
Partie Pratique (32/40 points)
NB : Les trois parties A, B, et C sont liées, Lisez tout l’énoncé.
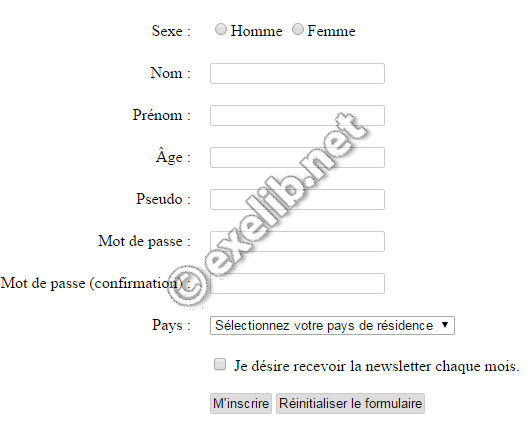
- Ecrire le code HTML permettant de réaliser le formulaire suivant : (6 pts)
 Formulaire
Formulaire - Ecrire le code JAVASCRIPT permettant de valider le formulaire en respectant les conditions ci-dessous : (12 pts)
- Sexe : Un sexe doit être sélectionné.
- Nom : Contient au moins trois caractères non numériques.
- Prénom : Contient au moins trois caractères non numériques.
- Age : doit être un nombre compris entre 5 et 100
- Pseudo : Contient au moins 4 caractères.
- Mot de passe : Contient au moins six caractères comportant au moins un chiffre.
- Mot de passe (Confirmation) : doit être identique au premier mot de passe.
- Pays : un pays doit être sélectionné.
- Recevoir la newsletter : non obligatoire.
- M’inscrire : permet d’envoyer le formulaire ou bien afficher en rouge les éléments anormalement remplis.
- Réinitialiser le formulaire : permet de réinitialiser le formulaire
. - Ajouter à votre page un lien vers une feuille de styles nommée « styles.css » permettant de modifier l’apparence de votre formulaire comme suit :
- Fixer la largeur du formulaire à 60% de la largeur de la page. (1 pt)
- Ajouter une bordure discrète autour du formulaire. (1 pt)
- Au survol du formulaire, modifier sa couleur d’arrière-plan. (1 pt)
- Ajouter dans le code HTML un cadre principal comportant une légende et appliquer un style afin que l’espace entre le contenu du formulaire et ce cadre principal soit de 50 pixels. (2 pts)
- Appliquer un style afin que la légende du cadre s’affiche en majuscule. (1 pt)
- Fixer la taille et la couleur de fond des étiquettes (label). (1 pt)
- Appliquer un style afin qu’une étiquette survolée s’affiche en gras. (2 pts)
- Modifier la couleur de fond et ajouter une bordure aux contrôles lorsqu’ils sont sélectionnés. (2 pts)
- Modifier la couleur de fond et la forme du pointeur des boutons lorsqu’ils sont survolés. (Submit en vert et Reset en rouge) (3 pts)