EFM - Applications hypermédias - 2013-2014
Partie Théorique (10 pts):
Choisissez les bonnes réponses :
|
1) Comment pouvez-vous ouvrir un lien dans une nouvelle fenêtre / onglet navigateur? a. <a href="/url" new> b. <a href="/url" target="_blank"> c. <a href="/url" target="new"> |
2) quelle est la balise qui permet de faire une liste numérotée? a. list b. ul c. ol |
|
|
3) Quelle propriété CSS contrôle la taille du texte? a. font-style b. text-size c. font-size |
4) Comment afficher des liens hypertexte sans soulignement? a. a {text-decoration:none} b. a {underline:none} c. a {decoration:no underline} |
|
|
5) Comment vous arrondissez-vous le nombre de 7,25, à l'entier le plus proche? a. Math.rnd(7.25) b. round(7.25) c. Math.round(7.25) |
6) Comment pouvez-vous détecter le nom du navigateur du client? a. client.navName b. browser.name c. navigator.appName |
|
|
7) Quelle est la balise qui permet de regrouper les champs d’un formulaire : a. div b. fieldset c. section |
8) Quel élément HTML5 est utilisé pour spécifier un pied de page d'un document ? a.section b.bas c.footer |
|
|
9) En HTML5, quel attribut est utilisé pour indiquer qu'un champ de saisie doit être remplis a. required b. validate c. placeholder |
10) ul li : first-child est un sélecteur qui cible: a. le premier élément <li> de toute balise <ul> b. tous les élément <li> de la première balise <ul> c. le premier élément <li> de la première balise <ul> |
Partie Pratique (30 pts)
Exercice 1 (15 pts)
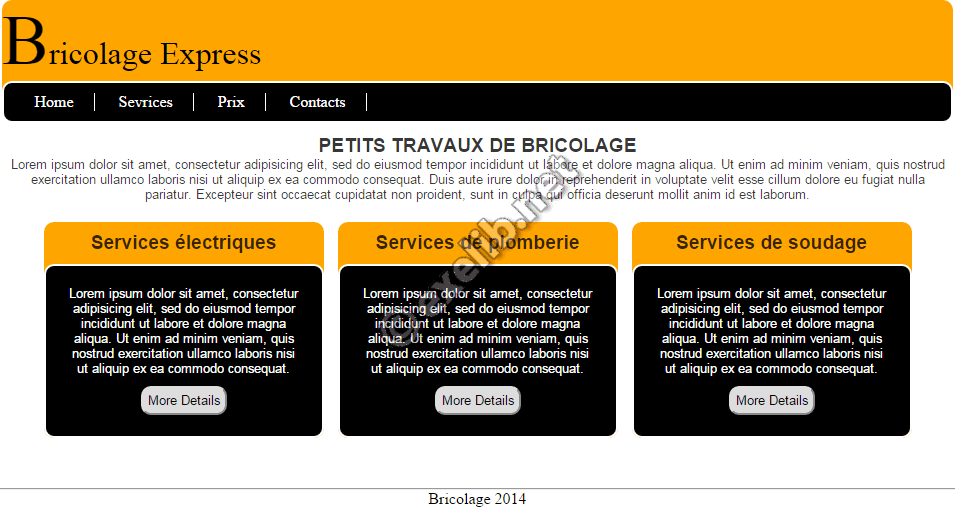
Créer le document ci-dessous en suivant les indications en bas:

- L’entête de la page contient un titre avec une taille de 2em , une police helvetica arial sans-serif et 2.2em pour la taille de sa première lettre.
- Le menu de navigation est une liste de liens sans puce avec des coins arrondis de 10 px.
- Préciser le positionnement , les marges , l'alignement et l’arrondi pour les articles et les boutons.
- Changer la couleur et le background des liens de menu au survol de la souris.
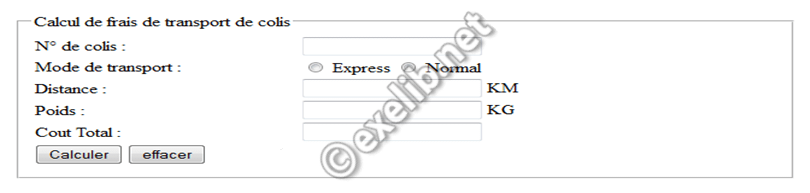
Exercice 2 : Formulaire de calcul des frais du transfert de colis (15 pts)
- Créer un formulaire composé des éléments suivants : (6 pts)
formulaire-frais-transfert-colis
-
Ecrire des fonctions en javascript qui contrôle ce qui suit:
- Tous les champs sont obligatoires sauf le champs "coût total" qui sera calculé . (1 pts)
- Le N° de colis doit commencer par de 2 lettres suivies de 3 nombres (exemple AB133) (2pts)
- La distance et le poids sont des champs numériques.(1 pts)
-
Ecrire la fonction qui permet de calculer le prix total de transfert selon les formules suivantes :( 5pts)
- Si le poids < 10 kg Cout Total = Distance *0,5 DH .
- Si le poids > 10 kg Cout Total = Distance *(poids/10)*0,3 DH.
- Pour le mode express on ajoute un taux de 20% du cout total.
Partie théorique:
- b. <a href="/url" target="_blank">
- c. ol
- c. font-size
- a. a {text-decoration:none}
- c. Math.round(7.25)
- c. navigator.appName
- b. fieldset
- c.footer
- a. required
- a. le premier élément <li> de toute balise <ul>
Partie Pratique
Exercice 1 :
Le code Html & css du document demandé :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>
*{
margin:0;
padding: 0;
}
/* style du header */
header{
background: orange;
border-radius: 10px;
height: 120px;
margin: 5px;
}
.header-title{
font: 2em bold helvetica arial sans-serif;
}
.header-title:first-letter{
font-size: 2.2em;
}
nav{
background: black;
border:2px solid white;
border-radius: 10px;
width: 100%;
box-sizing: border-box;
}
nav li{
list-style-type: none;
display: inline-block;
padding: 10px;
}
li>a{
display: inline-block;
text-decoration: none;
color:white;
border-right:1px white solid;
padding: 0 10px;
text-align: center;
width: 100%;
}
li>a:hover{
color: black;
background: white;
}
/* style des articles */
section{
padding: 10px;
font:0.8em helvetica,arial serif;
color: rgba(0,0,0,0.8);
margin-bottom: 20px;
text-align: center;
}
.article{
font-size: 1em;
width:280px;
display:inline-block;
border-radius:10px;
background:orange;
text-align: center;
margin:20px 5px;
}
.article h1{
font-size: 1.5em;
padding: 10px;
}
.article-detail{
background:black;
color: white;
border-radius:10px;
color:white;
padding:20px 20px 0px 20px;
border:2px solid white;
height: 150px;
}
.article-button{
font-size: 1em;
margin-top: 10px;
padding: 5px;
border-radius:10px;
}
footer{
text-align: center;
}
</style>
</head>
<body>
<header>
<div>
<h1 class="header-title">Bricolage Express</h1>
</div>
<nav>
<ul>
<li><a href="#"> Home</a></li>
<li><a href="#">Sevrices</a></li>
<li><a href="#">Prix</a></li>
<li><a href="#">Contacts</a></li>
</ul>
</nav>
</header>
<section>
<h1>PETITS TRAVAUX DE BRICOLAGE</h1>
<p class="section-intro">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
<article class="article">
<h1>Services électriques</h1>
<div class="article-detail">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat.
</p>
<button class="article-button">More Details</button>
</div>
</article>
<article class="article">
<h1>Services de plomberie</h1>
<div class="article-detail">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat.
</p>
<button class="article-button">More Details</button>
</div>
</article>
<article class="article">
<h1>Services de soudage</h1>
<div class="article-detail">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat.
</p>
<button class="article-button">More Details</button>
</div>
</article>
</section>
<footer>
<hr/>
<p>Bricolage 2014</p>
</footer>
</body>
</html>
Exercice 2
- Le document html contenant le formulaire précédé par une "div" qui va inclure les messages d'erreur .
<!doctype html> <html> <head> <title>Formulaire calcul frais de transfert colis</title> <meta charset="utf-8"> <style type="text/css"> #erreur{ color: red; } </style> </head> <body> <div id="erreur"> </div> <form name="form1" action="#" method="post"> <fieldset> <legend>Calcul frais transfert de colis</legend> <table> <tr> <td> <label for="num_colis">N° de colis:</label> </td> <td> <input type='text' id='num_colis' name='num_colis'> </td> </tr> <tr> <td> <label>Mode de transfert:</label> </td> <td> <input type='radio' name='mode_transfert'>Express <input type='radio' name='mode_transfert' checked="checked">Normal </td> </tr> <tr> <td><label for="distance">Distance:</label></td> <td><input type='text' id='distance' name='distance'>KM</td> </tr> <tr> <td><label for="poids">Poids:</label></td> <td><input type='text' id='poids' name='poids'>KG</td> </tr> <tr> <td><label >Total:</label></td> <td><input type='text' id='total' name='total' disabled="disabled"></td> </tr> <tr> <td colspan="2"><input type="button" value="Calculer" onclick="calcul()"><input type="reset" value="Effacer"></td> </tr> </table> </fieldset> </form> </body> - Les fonctions de vérification
var erreur = document.getElementById('erreur'); var num_colis=document.form1.num_colis; var distance = document.form1.distance; var poids =document.form1.poids; function verifier_num_colis(){ var regex=/^[A-Z]{2}[0-9]{3}$/i; if(!regex.test(num_colis.value)){ erreur.innerHTML+='Merci de respecter le format du num de colis: il doit commencer par 2 lettres suivies de 3 chiffres<br>'; return false; } return true; } function verifier_distance(){ if (distance.value=='' || isNaN(distance.value) ){ erreur.innerHTML+='Merci de remplir le champs Distance par une valeur numérique.<br>'; return false; } return true; } function verifier_poids(){ if (poids.value=='' || isNaN(poids.value) ){ erreur.innerHTML+='Merci de remplir le champs poids par une valeur numérique <br>'; return false; } return true; } - La fonction de calcul :
function calcul(){ var total=0; erreur.innerHTML=''; var verifcolis=verifier_num_colis(); var verifdistance =verifier_distance(); var verifpoids=verifier_poids(); if( verifcolis && verifdistance && verifcolis ){ var vpoids = parseFloat(poids.value); var vdistance = parseFloat(distance.value); var mode_express = document.form1.mode_transfert[0]; if(vpoids < 10){ total=0.5*vdistance; } else{ total=vdistance *(vpoids/10)*0.3; } if(mode_express.checked){ total+=total*20/100; } document.form1.total.value=total; } }