18 Déc2015
Interaction utilisateur via les boites de dialogue
Objectif:
Interaction utilisateur via les boites de dialogue alert , confirm et prompt.
Énoncé
Créer un document html qui contient 2 boutons .
- Ecrire un script qui affiche le message "Hello World" après le clic sur le premier bouton.
- Lors du clic sur le deuxième bouton demander à l'utilisateur de saisir son nom. ensuite demander une confirmation du nom de l'utilisateur. Si le nom est confirmé, afficher ce dernier dans une boîte de dialogue.
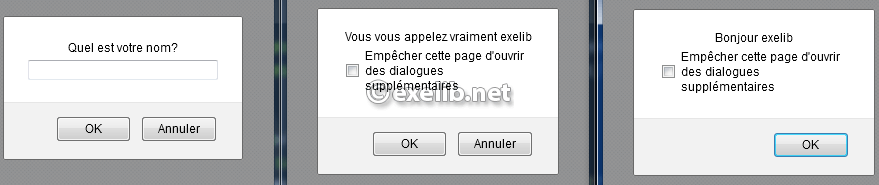
Exemple d’exécution boites-de-dialogue
boites-de-dialogue
le code suivant contient une solution pour les deux questions :
<!doctype html>
<html>
<head>
<title>Boites de dialogue</title>
</head>
<body>
<button onclick="alert('Hello word')">Hello</button>
<button onclick='saisir_nom()'>My name</button>
</body>
<script type="text/javascript" >
function saisir_nom(){
/*on récupère le nom saisi sur la boite de dialogue prompt dans une variable nom*/
var nom=prompt("Quel est votre nom?");
var conf=confirm("Vous vous appelez vraiment "+nom);
/*confirm renvoie true si l'utilisateur clique sur ok et false dans le cas contraire */
if(conf){
alert("Bonjour "+nom);
}
}
</script>
</html>