21 Nov2015
Structurer un document html par les balises sémantiques html5
Objectif:
Structurer un document html par les balises sémantiques html5 : header , nav , section, article et footer.
Travail à faire
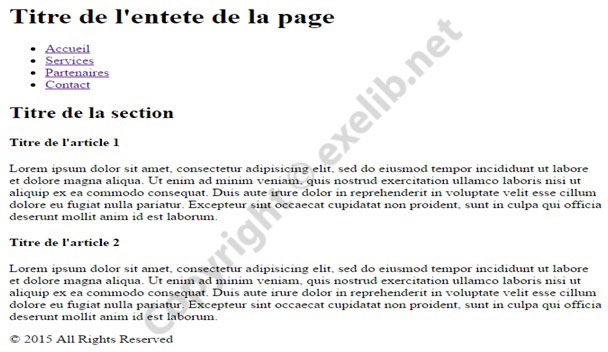
Réaliser la page ci-dessous en utilisant les balises de structure html5 (header , nav , section, article footer…)

Page à reproduire avec les balises sémantiques
<html> <head> <meta charset="utf-8"/> <title>Les balises sémantiques</title> </head> <body> <header> <h1>Titre de l'entete de la page</h1> <nav> <ul> <li><a href="#">Accueil</a></li> <li><a href="#">Services</a></li> <li><a href="#">Partenaires</a></li> <li><a href="#">Contact</a></li> </ul> </nav> </header> <section> <header> <h2>Titre de la section</h2> </header> <article> <header> <h4>Titre de l'article 1</h4> </header> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod .... </p> </article> <article> <header> <h4>Titre de l'article 2</h4> </header> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod.... </p> </article> </section> <footer> <span> © 2015 All Rights Reserved </span> </footer> </body> </html>