25 Nov2015
Création des ancres dans un document html
Objectif:
Insérer des ancres pour améliorer l'accessibilité dans un document html.
Travail à faire
Dans cet exercice on va attribuer des ancres à quelques endroits de la page et par la suite on va créer des liens qui pointent vers ces ancres afin de faciliter la navigation de l'utilisateur sur la page .
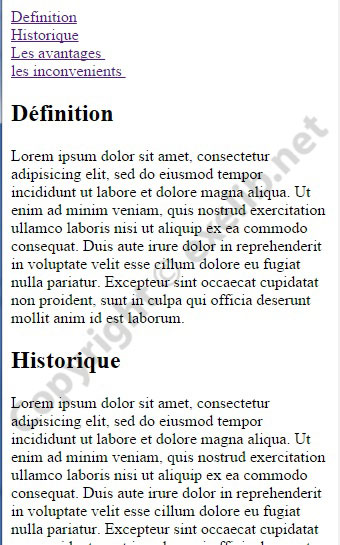
Pour cela créer une page composée de 4 chapitres précéder de 4 liens chaque lien envoie vers un chapitre précis , pour simplifier on va considérer que chaque chapitre et composé d'un titre et d'un paragraphe (voir l'exemple en bas).

Les ancres
<html> <head> <title>Les ancres</title> <meta charset="utf-8"> </head> <body> <a href="#def">Définition</a><br> <a href="#historique">Historique</a><br> <a href="#avantage">Les avantages </a><br> <a href="#inconv">Les inconvénients <a/><br> <h2 id="def">Définition</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> <h2 id="historique">Historique</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> <h2 id="avantage">Les avantages</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> <h2 id="inconv">Les inconvénients</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </body> </html>
