11 Déc2015
Les styles relatifs aux bordures
Objectif :
Appliquer les styles relatifs aux bordures.
Énoncé
Soit le code html suivant
<!doctype html>
<html>
<head>
<title>Bordure</title>
<meta charset="utf-8">
</head>
<body>
<article class="article">
<h2 class="titre-article">Titre</h2>
<div class="detail-article">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
<a href="#">Read more</a>
</div>
</article>
</body>
</html>
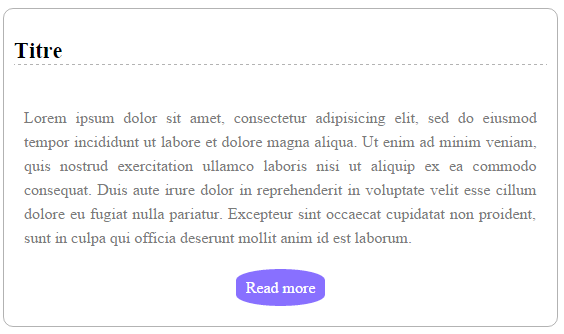
Appliquer les propriétés de bordures en css : border et border-radius afin de réaliser le design ci-dessous :
- Appliquer une bordure solid de couleur rgba(0,0,0,0.3) et un arrondissment de 10px. Ajouter les marges qui conviennent et une hauteur de ligne à 1.5.
- Donner au titre une bordure du bas pointillée et une police.
- Pour la classe "detail-article" appliquer un alignement centré de texte pour centrer le lien.
- Appliquer la couleur #7b7b7b , une taille de 1em , et un alignement justifié au paragraphe fils de la classe "detail-article".
- Le lien avec une bordure de forme elliptique 200px/50px.
Le code css à appliquer :
.article{
border: 1px solid rgba(0,0,0,0.3);
border-radius: 10px;
padding: 10px;
margin:20px;
line-height: 1.5;
}
.titre-article{
border-bottom: 1px dashed rgba(0,0,0,0.3);
font: bold 1.4em helvetica arial serif;
margin-bottom: 1.4em;
}
.detail-article{
margin-bottom: 1em;
text-align: center;
}
.detail-article p{
color:#7b7b7b;
padding: 10px;
font-size: 1em;
text-align: justify;
}
a{
color:#FFF;
background: #8870FF;
padding: 10px;
border-radius: 200px/50px;
text-decoration: none;
}