05 Déc2015
Les sélecteurs simples
Objectif :
utiliser les sélecteurs simples en css (identifiant ,classe ,balise ...)
Travail à faire
soit le code html suivant :
<!doctype html> <html> <head> <title>Les selecteurs simples</title> </head> <body> <div id="layout"> <h2>Titre 2</h2> <p class="gauche"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo </p> <p class="droite"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo </p> <button >read more</button> </div> </body> </html>
Appliquez ce qui suit :
- Un background de couleur noire ,une largeur de 500px ,un retrait de 5px , et un alignement centré pour l’élément identifié par "layout".
- Aligner le texte à gauche pour la classe "gauche" et à droite pour la classe "droite".
- Colorer le texte en blanc pour les éléments h2 , p et button.
- Affecter une couleur bleue au background du bouton.
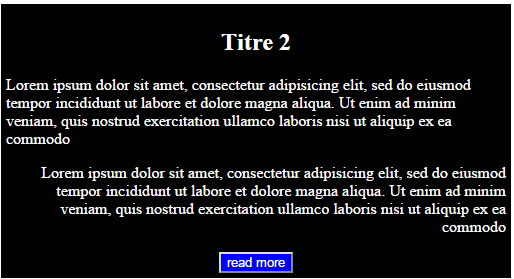
Exemple de résultat :

<style type="text/css">
#layout{ background: #000; width: 500px; text-align: center; } .gauche{ text-align: left; } .droite{ text-align: right; } h2,p,button{ color: #fff; } button{ background-color: blue; } </style>