18 Déc2015
Le positionnement par flottement
Objectif :
Appliquer les propriétés float et clear pour définir un positionnement flottant.
Travail à faire
Observez les figures et appliquez les propriétés et les valeurs appropriées.
- On considère le document html suivant :
<!doctype html>
<html>
<head>
<title>Positionnement flottant</title>
<meta charset="utf-8">
</head>
<body>
<div class="conteneur">
<div class="box">block2</div>
<div class="box">block3</div>
<div class="box">block4</div>
</div>
</body>
</html>
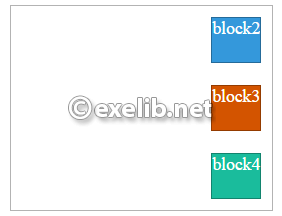
- Complétez le code css suivant afin d'obtenir le résultat à droite.
div{
border: 1px solid rgba(0,0,0,.3);
text-align: center;
color:#fff;
}
|

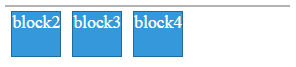
blocs flottants
|
- Remarquez que les 3 blocs sortent de flux de leur parent, et par conséquent on se retrouve avec un conteneur de hauteur nulle .
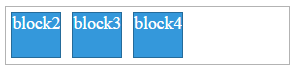
Comment on peut empêcher le dépassement des flottant afin d'obtenir le rendu suivant :

correction de dépassement des flottant
- On va travailler sur le document html de la question précédente mais cette fois ci on va identifier les éléments avec des classes différentes afin de les traiter séparément.
.block2{ ................... background: #3498db; height: 40px; }
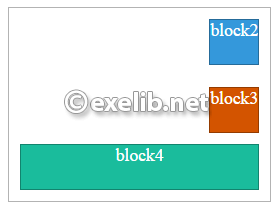
.block3{ background: #d35400; height:60px; } float-left2
float-left2.block2{ .................... background: #3498db; height: 40px; } .block3{ ................... background: #d35400; height: 40px; } .block4{ .................... background: #1abc9c; height: 40px; } float et clear
float et clear.block2{ .................. background: #3498db; }
.block3{ ................. ................. background: #d35400; }
.block4{ ................... background: #1abc9c; }Float-et-clear-2.block2{ ................... background: #3498db; }
.block3{ ................ ................ background: #d35400; }
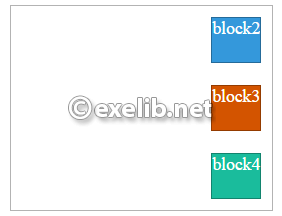
.block4{ .................. .................. background: #1abc9c; } float-clear-3
float-clear-3
-
- Les 3 éléments flottent à gauche donc on leurs affectent la valeur float:left
.box{ float:left; background: #3498db; margin: 5px; height: 40px; } - Pour empêcher le débordement des flottants de leur conteneur , on doit lui attribuer le contexte de formatage (voir plus sur Contexte de formatage de blocs) : donc il suffit de lui affecter par exemple la propriété overflow:hidden.
- Les 3 éléments flottent à gauche donc on leurs affectent la valeur float:left
-
.block2{ float: left; background: #3498db; height: 40px; }
.block3{ background: #d35400; height:60px; } float-left2
float-left2.block2{ float: left; background: #3498db; height: 40px; } .block3{ float: right; background: #d35400; height: 40px; } .block4{ clear: both; background: #1abc9c; height: 40px; } float et clear
float et clear.block2{ float:right; background: #3498db; }
.block3{ clear: right; float: right; background: #d35400; }
.block4{ clear: right; background: #1abc9c; }Float-et-clear-2.block2{ float: right; background: #3498db; }
.block3{ clear: right; float: right; background: #d35400; }
.block4{ clear: right; float: right; background: #1abc9c; } float-clear-3
float-clear-3