Validation simple d'un mot de passe
Objectifs:
- Validation des entrées utilisateur en ASP.NET.
- Utiliser les contrôles de validation RequiredFieldValidator, CompareValidator et RegularExpressionValidator.
- Regrouper les messages d'erreur dans le contrôle ValidationSummary
- Ecrire des expressions régulières.
Énoncé:
Réaliser une page en ASP.Net qui permet de valider un formulaire de saisie d'un mot de passe en utilisant les contrôles de validation.
Les données saisies doivent respecter les contraintes suivantes:
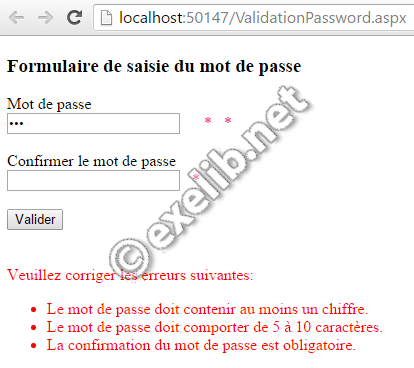
- Le mot de passe doit contenir au moins un chiffre et doit comporter de 5 à 10 caractères.
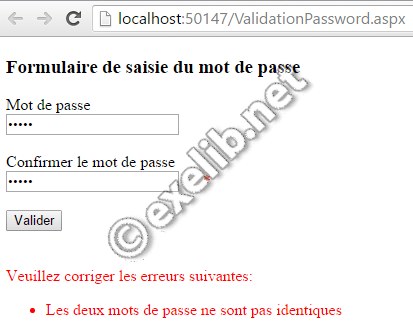
- Le champ de confirmation doit correspondre au 1er champ Mot de passe.
- Tous les champs sont obligatoires
Les messages d'erreur doivent être afficher en bas du formulaire.


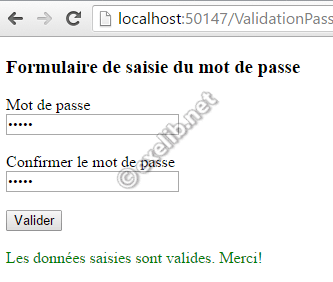
Lorsque toutes les données sont validées, afficher un message de bienvenue:

<form id="form1" runat="server">
<h3>Formulaire de saisie du mot de passe</h3>
<div>
<asp:Label ID="Label1" runat="server" Text="Mot de passe" Width="180px"></asp:Label>
<br />
<asp:TextBox ID="TextBox1" runat="server" TextMode="Password"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
runat="server" ControlToValidate="TextBox1" Display="Dynamic"
ErrorMessage="Le mot de passe est obligatoire."
ForeColor="Red" Text="*" />
<asp:RegularExpressionValidator ID="RegularExpressionValidator2"
runat="server" ControlToValidate="TextBox1" Display="Dynamic"
ErrorMessage="Le mot de passe doit contenir au moins un chiffre."
ForeColor="Red" Text="*"
ValidationExpression=".*\d.*" />
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server"
ControlToValidate="TextBox1"
ErrorMessage="Le mot de passe doit comporter de 5 à 10 caractères."
ForeColor="Red" Text="*" Display="Dynamic"
ValidationExpression=".{5,10}" />
<br />
<br />
<asp:Label ID="Label2" runat="server" Text="Confirmer le mot de passe"></asp:Label>
<br />
<asp:TextBox ID="TextBox2" runat="server" TextMode="Password" ></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2"
runat="server" ControlToValidate="TextBox2" Display="Dynamic"
ErrorMessage="La confirmation du mot de passe est obligatoire."
ForeColor="Red" Text="*" />
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToCompare="TextBox1" ControlToValidate="TextBox2"
ErrorMessage="Les deux mots de passe ne sont pas identiques"
ForeColor="Red" Text="*" />
<br />
</div>
<div>
<br />
<asp:Button ID="Button1" runat="server" Text="Valider" OnClick="Button1_Click" />
<br />
<br />
<asp:Label ID="lblMsg" runat="server" ForeColor="Green"></asp:Label>
<br />
</div>
<div>
<asp:ValidationSummary ID="ValidationSummary1" runat="server" ForeColor="Red"
HeaderText="Veuillez corriger les erreurs suivantes:" />
<br />
</div>
</form>
- Les expressions régulières utilisées pour la validation du mot de passe:
.*\d.* : la chaîne doit contenir un chiffre
.{5,10} : la chaine doit comporter de 5 à 10 caractères
- On peut utiliser un seul contrôle RegularExpression avec une seule expression (?=.*[\d]).{5,10} mais cela ne permet pas d'afficher un message approprié.
protected void Button1_Click(object sender, EventArgs e)
{
if (Page.IsValid)
{
lblMsg.Text = "Les données saisies sont valides. Merci!";
}
}
La propriété IsValid permet d'indiquer si la validation de la page a réussi.
Si vous obtenez le message d'erreur suivant:
WebForms UnobtrusiveValidationMode nécessite un ScriptResourceMapping pour 'jquery'.
Ce message indique qu'il faut ajouter JQuery à votre projet pour utiliser l'option UnobtrusiveValidationMode qui fait la validation en JQuery dans le Framework 4.5..
Une autre solution consiste à ajouter dans le fichier Web.config la section suivante:
<appSettings>
<add key="ValidationSettings:UnobtrusiveValidationMode" value="None" />
</appSettings>
Cette déclaration permet de désactiver l'option UnobtrusiveValidationMode.
Sinon (mais déconseillé) vous pouvez laisser cet option activée et passer au Framework 4.0 en donnant la valeur "4.0" à la propriété targetFramework du fichier Web.config.