Formulaire d’authentification avec sessions
Objectifs:
- Gérer l'état d'une application ASP.net
- Utiliser les variables d'état côté serveur
- Récupérer les données envoyées par la méthode GET
- Utiliser les variables de session
Énoncé:
L’objectif de cet exercice est de protéger les pages d’un site en ajoutant une deuxième page secrète à l’exercice Formulaire d'authentification avec redirection.
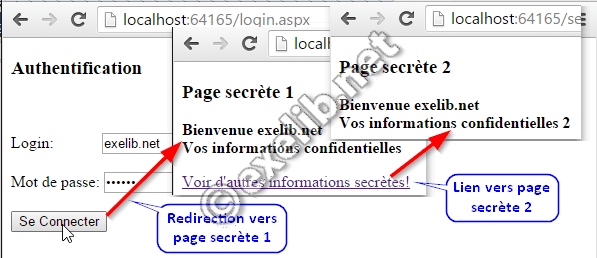
Créer un formulaire (login.aspx) qui demande à l’utilisateur la saisie de son pseudo et son mot de passe et qui appelle la page protégée (secret1.aspx).
L'accès au contenu de deux pages secret1.aspx et secret2.aspx ne sera autorisé que si le pseudo et le mot de passe sont corrects. Donc Il faut tester que la personne qui accède à ces deux pages est bien passée par le formulaire de connexion.
Si l’utilisateur demande les pages secrètes directement, il devra être redirigé vers la page d’authentification.
Utilisez la méthode response.redirect(url_page) qui permet de rediriger l’utilisateur vers la page spécifiée en paramètre.
Pour ce faire, créer une variable de session après l’authentification et dans les pages secrètes tester si cette variable de session est bien définie.
Afficher dans les pages secrètes un message de bienvenu avec le login de l’utilisateur (Par exemple : Bienvenu Kamal, avec Kamal est le login)
Vous devez donc créer 3 pages web :
- login.aspx : contient un simple formulaire.
- secret1.aspx et secret2.aspx: contiennent les informations confidentielles mais ne les affiche que si on lui donne le mot de passe.

Page login.aspx
<form id="form1" runat="server">
<h3>Authentification</h3>
<div>
<asp:Label ID="lblErreur" runat="server" Style="color: #FF0000; font-weight: 700;"></asp:Label>
<br />
<br />
</div>
<div>
<asp:Label ID="Label1" runat="server" Text="Login:"></asp:Label>
<asp:TextBox ID="txtLogin" runat="server"></asp:TextBox>
<br />
<br />
<asp:Label ID="Label2" runat="server" Text="Mot de passe: "></asp:Label>
<asp:TextBox ID="txtPass" runat="server" TextMode="Password"></asp:TextBox>
<br />
<br />
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Se Connecter" />
</div>
</form>
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
if (Request.QueryString["erreur"] != null)
{
lblErreur.Text = "Vous devez vous connecter pour voir la page secrète!";
}
}
}
protected void Button1_Click(object sender, EventArgs e)
{
if (txtLogin.Text == "exelib.net" && txtPass.Text == "123456")
{
Session["login"] = txtLogin.Text;
Response.Redirect("secret1.aspx");
}
else
{
lblErreur.Text = "Pseudo ou Mot de passe incorrect!";
}
}
Page secret1.aspx
<form id="form1" runat="server">
<h3>Page secrète 1</h3>
<div>
<p><asp:Label ID="lblSecret" runat="server" style="font-weight: 700"></asp:Label></p>
<p><asp:HyperLink ID="HyperLink1" runat="server" NavigateUrl="~/secret2.aspx">Voir d'autres informations secrètes!</asp:HyperLink></p>
</div>
</form>
protected void Page_Load(object sender, EventArgs e)
{
if (Session["login"] == null)
{
Response.Redirect("login.aspx?erreur=1");
}
lblSecret.Text = "Bienvenue " + Session["login"];
lblSecret.Text += "<br>Vos informations confidentielles";
}
Page secret2.aspx
<form id="form1" runat="server">
<h3>Page secrète 2</h3>
<div>
<p><asp:Label ID="lblSecret" runat="server" style="font-weight: 700"></asp:Label></p>
</div>
</form>
protected void Page_Load(object sender, EventArgs e)
{
if (Session["login"] == null)
{
Response.Redirect("login.aspx?erreur=1");
}
lblSecret.Text = "Bienvenue " + Session["login"];
lblSecret.Text += "<br>Vos informations confidentielles 2";
}