Convertisseur de devises
Objectifs:
- Manipuler les contrôles web simples: Label, TextBox, Bouton, CheckBox, Image, CheckBoxList
- Utiliser le contrôle DropDownList avec la classe ListItem
Énoncé:
Le but de cet exercice est de réaliser une application Web en ASP.NET qui permet la conversion d'un montant en Dollars U.S en plusieurs devises: Euros, Yen Japonai et le Dollars Canadien
On donne les taux suivants:
1 Dollard U.S = 0,91534 Euro
1 Dollard U.S = 119,792 Yen Japonais
1 Dollard U.S = 1,40515 Dollars Canadien
Taux du 03/02/2016 (Source: www.xe.com)
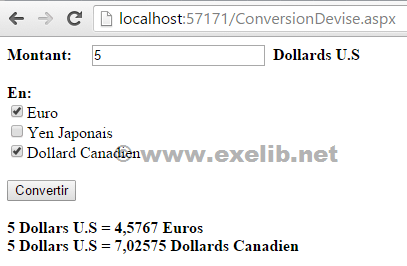
1) Réaliser une page web qui permet à l’utilisateur la conversion d’un montant en Dollars U.S saisi dans une zone de texte en devises choisies dans des cases à cocher.
Pour cela on dispose des contrôles suivants :
- Le contrôle TextBox txtDollards : contient la somme en dollars à convertir
- 3 contrôles CheckBox : permettent de sélectionner les devises
- Le contrôle Button btnConvertir : permet de déclencher la conversion
- Le contrôle Label lblDollarsEnDevise : affiche le résultat de la conversion en devise.

2) Modifier l’interface en changeant les cases à cocher par une liste déroulante (DropDownList) pré-remplie avec les 3 devises et en gérant les exceptions sur le montant saisi.

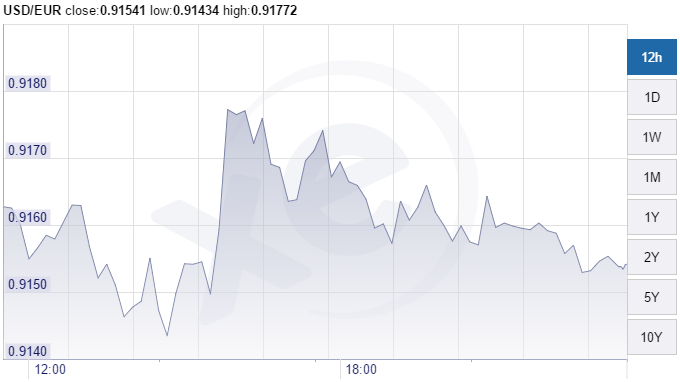
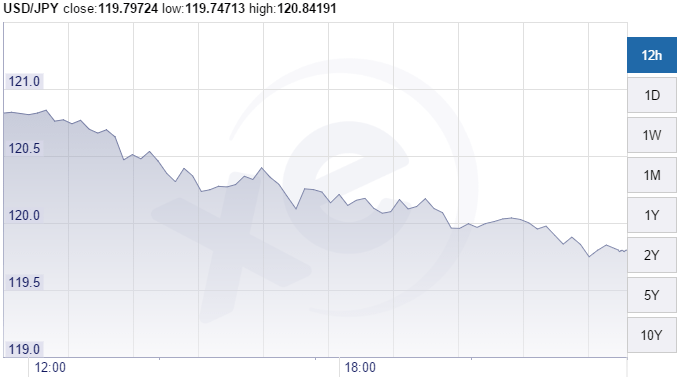
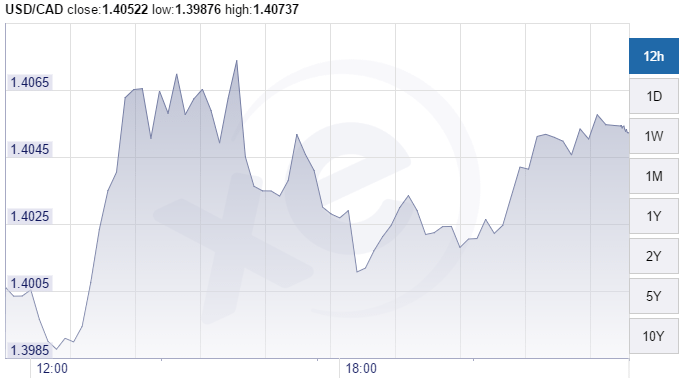
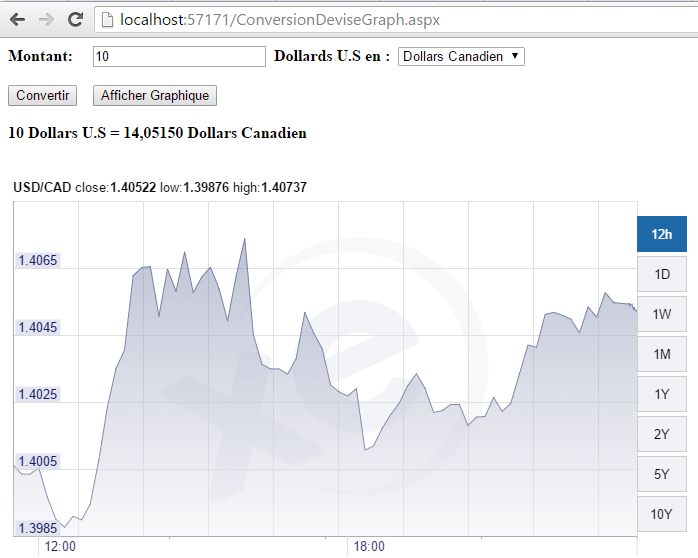
3) Améliorer l’application afin d'ajouter une autre fonctionnalité qui permet d'afficher un graphique montrant l’historique des taux d’une paire de devises en utilisant un nouveau bouton btnAffichGraph et un contrôle image imgGraph.
Pour cela on dispose d'un répertoire images contenant trois images devise0.png, devise1.png et devise2.png :



Lorsque l’utilisateur effectue une conversion et clique sur le bouton Afficher Graphique, la courbe correspondante s’affiche:

- Le bouton « Afficher Graphique » sera désactivé au chargement de la page.
- Les images seront stockées sur le répertoire images du projet.
- Proposer une fonctionnalité de conversion dans les deux sens en utilisant deux listes déroulantes.
- Utiliser le contrôle CheckBoxList dans la 1ère question.
Question 1: Convertisseur avec CheckBox
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ConversionDevise.aspx.cs" Inherits="tp1_exelib.ConversionDevise" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<strong>Montant: </strong>
<asp:TextBox ID="txtDollards" runat="server"></asp:TextBox>
<strong>Dollards U.S<br />
<br />
En:<br />
</strong>
<asp:CheckBox ID="CheckBox1" runat="server" Text="Euro" />
<br />
<asp:CheckBox ID="CheckBox2" runat="server" Text="Yen Japonais" />
<br />
<asp:CheckBox ID="CheckBox3" runat="server" Text="Dollard Canadien" />
<br />
<br />
<asp:Button ID="btnConvertir" runat="server" OnClick="btnConvertir_Click" Text="Convertir" />
<br />
<br />
<asp:Label ID="lblDollarsEnDevise" runat="server" style="font-weight: 700"></asp:Label>
</div>
</form>
</body>
</html>
protected void btnConvertir_Click(object sender, EventArgs e)
{
double montantUs = Double.Parse(txtDollards.Text);
double montantDevise;
lblDollarsEnDevise.Text = "";
if (CheckBox1.Checked)
{
montantDevise = montantUs * 0.91534;
lblDollarsEnDevise.Text = txtDollards.Text + " Dollars U.S = "
+ montantDevise.ToString() + " Euros";
}
if (CheckBox2.Checked)
{
montantDevise = montantUs * 119.792;
lblDollarsEnDevise.Text += "<br>" + txtDollards.Text + " Dollars U.S = "
+ montantDevise.ToString() + " Yen Japonais";
}
if (CheckBox3.Checked)
{
montantDevise = montantUs * 1.40515;
lblDollarsEnDevise.Text += "<br>" + txtDollards.Text + " Dollars U.S = "
+ montantDevise.ToString() + " Dollards Canadien";
}
}
Question 2: Convertisseur avec DropDownList
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ConversionDeviseListe.aspx.cs" Inherits="tp1_exelib.ConversionDeviseListe" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<strong>Montant: </strong>
<asp:TextBox ID="txtDollards" runat="server"></asp:TextBox>
<strong>Dollards U.S en :
</strong>
<asp:DropDownList ID="listDevises" runat="server">
<asp:ListItem Value="0,91534">Euro</asp:ListItem>
<asp:ListItem Value="119,792">Yen Japonais</asp:ListItem>
<asp:ListItem Value="1,40515">Dollars Canadien</asp:ListItem>
</asp:DropDownList>
<br />
<br />
<asp:Button ID="btnConvertir" runat="server" OnClick="btnConvertir_Click" Text="Convertir" />
<br />
<br />
<asp:Label ID="lblDollarsEnDevise" runat="server" style="font-weight: 700"></asp:Label>
<br />
<asp:Label ID="lblErreur" runat="server" ForeColor="Red" style="font-weight: 700"></asp:Label>
</div>
</form>
</body>
</html>
protected void Page_Load(object sender, EventArgs e)
{
lblErreur.Text = "";
lblDollarsEnDevise.Text = "";
}
protected void btnConvertir_Click(object sender, EventArgs e)
{
double montantUs;
if (!Double.TryParse(txtDollards.Text, out montantUs) || montantUs <= 0)
{
lblErreur.Text = "Veuillez saisir un montant valid!";
}
else
{
//Récupérer l'élément séléctionné en utilisant son indice
//L'objet devise va contenir le nom et le taux de la devise choisie
ListItem devise = listDevises.SelectedItem;
double montantDevise = montantUs * Double.Parse(devise.Value);
lblDollarsEnDevise.Text = montantUs.ToString() + " Dollars U.S = "
+ montantDevise.ToString() + " " + devise.Text;
}
}
Question 3: Convertisseur avec graphique
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ConversionDeviseGraph.aspx.cs" Inherits="tp1_exelib.ConversionDeviseGraph" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<strong>Montant: </strong>
<asp:TextBox ID="txtDollards" runat="server"></asp:TextBox>
<strong>Dollards U.S en :
</strong>
<asp:DropDownList ID="listDevises" runat="server">
<asp:ListItem Value="0,91534">Euro</asp:ListItem>
<asp:ListItem Value="119,792">Yen Japonais</asp:ListItem>
<asp:ListItem Value="1,40515">Dollars Canadien</asp:ListItem>
</asp:DropDownList>
<br />
<br />
<asp:Button ID="btnConvertir" runat="server" OnClick="btnConvertir_Click" Text="Convertir" />
<asp:Button ID="btnAffichGraph" runat="server" Enabled="False" OnClick="btnAffichGraph_Click" Text="Afficher Graphique" />
<br />
<br />
<asp:Label ID="lblDollarsEnDevise" runat="server" style="font-weight: 700"></asp:Label>
<br />
<asp:Label ID="lblErreur" runat="server" ForeColor="Red" style="font-weight: 700"></asp:Label>
<br />
<br />
<asp:Image ID="imgGraph" runat="server" />
</div>
</form>
</body>
</html>
protected void Page_Load(object sender, EventArgs e)
{
imgGraph.Visible = false;
lblErreur.Text = "";
lblDollarsEnDevise.Text = "";
}
protected void btnConvertir_Click(object sender, EventArgs e)
{
double montantUs;
if(!Double.TryParse(txtDollards.Text, out montantUs) || montantUs <= 0)
{
lblErreur.Text = "Veuillez saisir un montant valid!";
}
else
{
btnAffichGraph.Enabled = true;
//Récupérer l'élément séléctionné en utilisant son indice
//L'objet devise va contenir le nom et le taux de la devise choisie
ListItem devise = listDevises.SelectedItem;
double montantDevise = montantUs * Double.Parse(devise.Value);
lblDollarsEnDevise.Text = montantUs.ToString() + " Dollars U.S = "
+ montantDevise.ToString() + " " + devise.Text;
}
}
protected void btnAffichGraph_Click(object sender, EventArgs e)
{
imgGraph.ImageUrl = "images/devise" + listDevises.SelectedIndex + ".png";
imgGraph.Visible = true;
}